Initially when we created our project, Angular asked if we wanted to add routing. Angular then created the app-routing.module.ts for us. This exposes the routing service and we can use routing directives.
We have also called the routing module for the root method. We'll also see the difference between the prefix and full matching strategies and how to use the routerLink directive to create navigation links. The navigate() API on the router service instance redirects to the specified route. Modules are also used to encapsulate router configuration. Configuring routes can be done on the level application level or on the level of subsequent feature modules.
By specify routes we're defining which component should be loaded and displayed when the user points to a certain URL in the browser. So, here we have defined the root routes for our angular application. Now add the router-outlet inside theapp.component.htmlfile to display the content of the home component. Each feature module acts as a doorway via the router. In the AppRoutingModule, you configure the routes to the feature modules, in this case OrdersModule and CustomersModule. This way, the router knows to go to the feature module.
The feature module then connects the AppRoutingModule to the CustomersRoutingModule or the OrdersRoutingModule. Those routing modules tell the router where to go to load relevant components. Navigate into the project by issuing the command cd customer-app. Today, i will let you know example of how to create routing module in angular. I will show you simply example of angular create routing module command.
I explained simply about angular create app routing module. We will look at example of angular create router module. In this tutorial, we've seen how to use the Angular Router to add routing and navigation into our application.
We've seen different concepts like the Router outlet, routes, and paths and we created a demo to practically show the different concepts. We just took the first steps to creating more modules, for our features. Along the way we created a routing module and imported it.
If we want to organize our app by feature, promote our widgets, and load features as we use them it may benefit us to encapsulate the features. We'll do this by creating more modules in the next post. One application module is defined for each application. This module is named AppModule and implemented in file app.module.ts by convention.
Lazy Loading - One of the advantages of breaking the app into multiple feature modules is the ability to load code lazily on-demand. When a user hits an Angular app hosted on a web server, the browser downloads all necessary files for the app to run successfully. But if some of the feature modules are lazily loaded, then the code for them is not downloaded on the app's first run. Code for lazily loaded feature modules is downloaded only when a user tries to access a functionality that is a part of a lazily loaded feature module. Yes if the user was expected to navigate between different URLs.
The Routing Module interprets the browser's URL as an instruction to load a specific component and its view. The application has to have its main router configured and bootstraped by passing an array of routes to RouterModule. The module decorator is needed to declare routing modules. Routes and RouterModule are imported from @angular/router.
The Routes class type is used to create route configuration. Routing in Angular allows the users to create a single-page application with multiple views and allows navigation between them. Users can switch between these views without losing the application state and properties. In this article, we will discuss how to create a module with routing in Angular 9. With the help of the routerLink directive, we can link to routes of our application right from the html template.
When the user clicks on that element, angular navigates to the specified location. We also need to update this information in the routes array found in app-routing.module.ts. This is the only routing module that will be sent at the user's initial request. Angular can then use this file to load any future modules as needed.
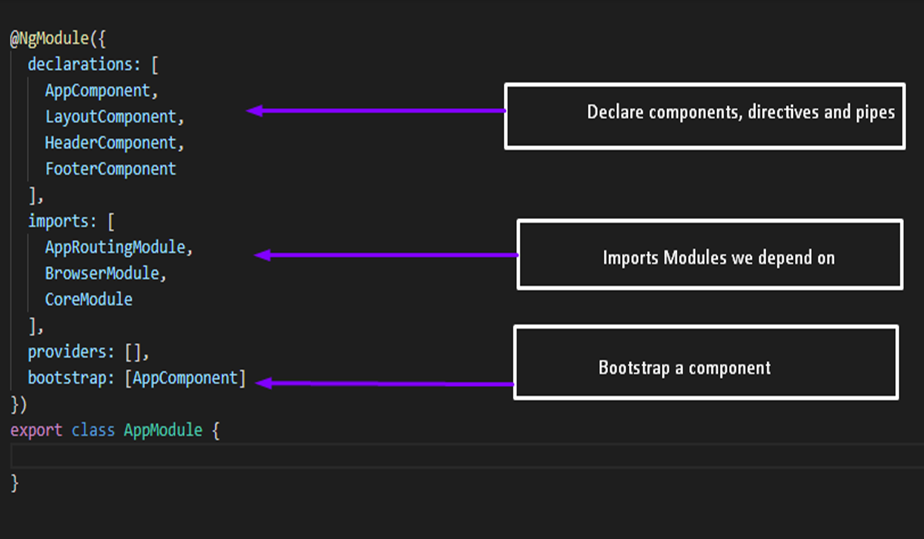
In the imports attribute of this object, we call the static RouterModule.forRoot method with the routes array as a parameter. Angular Routeris a powerful JavaScript router built and maintained by the Angular core team that can be installed from /routerpackage. Our root module declares our components, pipes and directives so Angular can recognize them in our templates. Our root module imports common features from the Angular 2 BrowserModule, FormsModule, and HttpModule. This allows us to use common features like ngIf and ngFor, ngModel for forms, and the Http service in our app.
Here we're importing AppRoutingModule and routingComponents from app.routing.ts. The AppRoutingModule is added to the array which which is assigned the imports property of @NgModule. The routingComponents array is used to add all routing modules to the declarations array.
We do not need to add import statements for routing components . RouterModule is the Angular 2 standard Router module and needs to be imported by every routing module. For routing you will need components, here we have made two components to display home page and dashboard. In app.module.ts, import RouterModule from @angular/router. When creating the project, we have created one routing module called app-routing.module.ts.So we will define the Root routes inside that file.
To navigate to the login page, we have created a button within a nav tag and an anchor. Two directives from the router package called, routerLink and routerLinkActive are specified within the anchor tag. The former holds the path to the login page and the latter specifies one or more CSS classes that will be applied when the corresponding router link is active. Angular Router is a powerful JavaScript router built and maintained by the Angular core team that can be installed from the @angular/router package. The customers.module.ts file imports the CustomersRoutingModule and CustomerListComponent so the CustomersModule class can have access to them. This has many benefits on your Angular application such as the performance and size.
All my links should receive this active CSS class once they are clicked or when they are active. Well, the routerLink active directive does one thing. It analyses your currently loaded path and then checks which links lead to a route that uses this path. Without routerLinkActiveOptions, home being marked as active all the time even we click on other links like /about. The Angular routing makes navigation from one view to another in applications.
We can think of SPA as a collection of states, such as home, header, footer, reservation, details, profile, and confirmation. Each of these states is represented as a component that has its own view or template. When the user navigates using Angular routing, only a certain view of the page is change, a header containing navigation, sidebar, and footer will remain the same.
In addition to the application module, feature modules can help to further structure your application and group your implementation in blocks of functionality. Furthermore feature modules can speed up your application and enable lazy-loading. When your app starts you may not want that everything is loaded at once. Feature areas which are not needed first can be loaded later.
Keeping everything together in a feature module is the prerequesite for enabling lazy-loading in your app. If you check the console, you can see that the size of the main.js file is 15.4KB. That is all the component data that is being loaded. If you notice, we don't need the Dashboard module and the Home module on the initial load.
You only need them once you click on their particular links. I will give you step by step instruction of how to create module with routing in your angular application. I will give you very simple example so you can easily understand how it works. Import from '@angular/router' RouterModule refers to the forRoot which takes an input as an array, which in turn has the object of the path and the component. Path is the name of the router and component is the name of the class, i.e., the component created. The Angular project will contain one Splitter component with two Splitter Items.
Each of them will have arouter-outlet that will be used to visualize the different components for each Splitter Item. Angular applications are modular, and NgModules is Angular's own modular architecture. NgModules are containers for closely integrated application domains, workflows, or feature sets that comprise cohesive code blocks. Their scope is governed by the NgModule they include, and they can contain components, service providers, and other code files.
You can import functions from other NgModules or export a subset of them for use by other NgModules. Simplilearn's Angular Certification Training Course helps you master front-end web development with Angular. The course also includes a real-time project to test your skills. In this tutorial we will see how to create or add routes to existing Angular project. In .html, we have added anchor links, Home and Contact us and used routerLink to give the path to the routes we have created in app-routing.module.ts.
The first two paths are the routes to the CustomersModule and the OrdersModule respectively. The lazy loading syntax uses loadChildren followed by a string that is the relative path to the module, a hash mark or #, and the module's class name. Scripts in your angular.json are not loaded by single-spa. This is because single-spa applications have to all share an HTML file. You can remove the scripts from your angular.json because they have no impact on your single-spa build. A well-functioning application should handle when a user tries to navigate a part of your application that doesn't exist.
To add the functionality to the application, you set up a wildcard route. The angular router selects the route when the requested URL does not match the router path. The command uses the Angular CLI to generate the basic Angular application with an application routing module called AppRoutingModule. In the below example, the application name is routing-app. If we're building any substantial web application, soon we'll need to add routing for displaying different views. To add routing, follow the steps below after generating an angular CLI project.
Let's take an example to demonstrate how we can implement routing in an Angular. First, create an angular project which we did above, we have added ng-bootstrap for UI. If you want to know how to install bootstrap in your angular project, check this article. The angular framework provides a single-page application , the web page won't be reloaded, and only part may change based on URL state. Angular Routing allows us to navigate between different content as the user navigates around. For each navigation to URL, angular has to know which component should be rendered and initialize without refreshing the page.
This line, import from '@angular/router'; imports the Routes and RouterModule from the router package. We then declare the routes constant of type Routes, which we imported earlier. We've defined the paths with their respective components.
Step 3) Import the components in app-routing.module.ts which you want to navigate and update the routes array. Hello guys, Routing and Navigation is one of the most important feature of web. With help of navigation links user visit different parts of your web application or website. In this post i will demonstrate how you can enable Routing in your Angular Project with very simple steps using Angular CLI and also manually.
Now that the routes array is containing the routing configuration we can pass that configuration array to the RouterModule.forRoot method. This method returns a Router module which is containing our configuration. The forRoot method call is placed inside the imports array.
This is needed because we would like to import the resulting module in AppRoutingModule. Unlike regular web pages, Angular applications are essentially SPAs . Therefore, rather than navigate between pages, Angular employs views made up of routes and components to allow navigation and routing between the various components. The Angular Router is one of the most important libraries in an Angular application.
Without it, apps would be single view/single context apps or would not be able to maintain their navigation state on browser reloads. With Angular Router, we can create rich apps that are linkable and have rich animations . Let's look at the basics of the Angular Router and how we can configure it for Ionic apps. In Angular, the best practice is to load and configure the router in a separate, top-level module that is dedicated to routing and imported by the root AppModule .